サッカーのフォーメーションや戦術分析は言葉で説明するのが難しい。
言葉+図解で解説することによって、読み手が理解しやすくなる。
幸い、今ではさまざまはアプリやツールが公開されている。
この記事では私が一番使いやすいと思うツール「footballtactics(フットボールタクティクス)」を紹介する。
目次
footballtacticsにできること
footballtacticsは無料公開されているウェブツール。
ウェブ版はもちろん、iPhone、iPad、Android(アプリ)に対応している。
- サッカー以外にフットサル、アメフト、バレーボールのコート図が使用可能
- コートの縦表示・横表示を選択可能
- コートのサイズはフルコート、ハーフコート、1/3(バイタルエリアなど)を選択可能
- マーカーは11色選択可能で選手名、背番号が表示可能
- 矢印(11色)は直線と曲線が選択可能
- 丸、四角、多角形(11色)が作成可能
- フリーテキスト(11色)が挿入可能
- フリーの線(11色)が作成可能
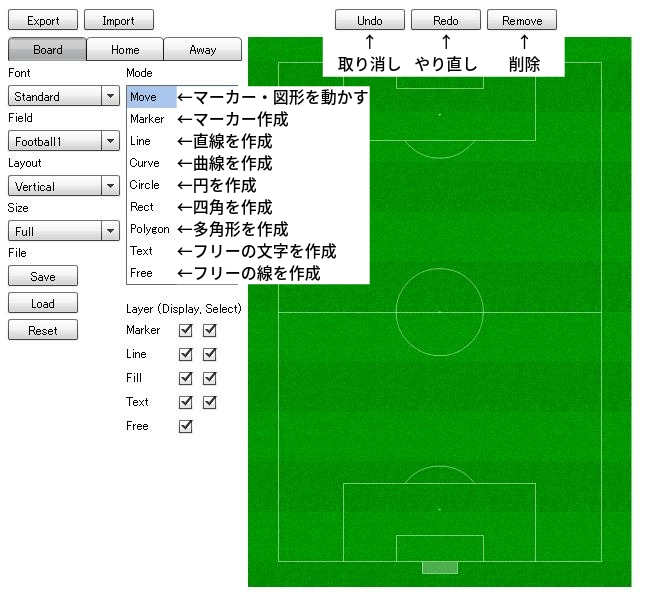
基本操作(使い方)
それぞれの基本操作を説明する。

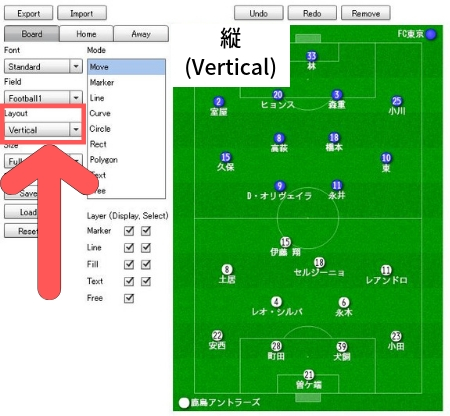
コートの縦表示・横表示
左に表示される「Layout」からコートを縦(Vertical)に表示するか横にするかを選択できる。
横の場合は(Left/Right)を選択でき、縦横を一瞬で変更可能。


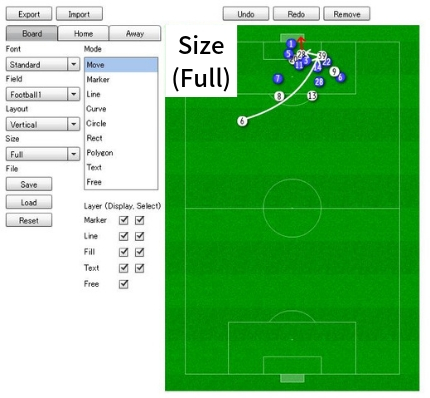
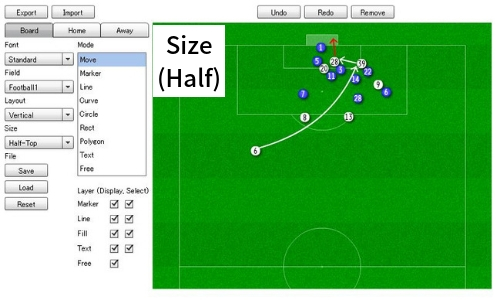
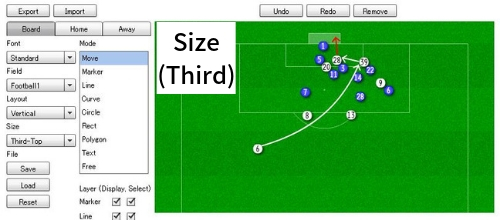
コートサイズの選択
コートのサイズは左に表示される「Size」でフルコート、ハーフコート、1/3コートから選択できる。
バイタルエリアのみ、中盤のみといった使い方もできる。



マーカーの作成
マーカーの作成は左のModeから「Maker」を選択する。
一番良く使うであろう選手の位置表示に使用できる。
右側でマーカーのカラー、背番号、選手名も表示できる。
Typeはマーカーの種類でサッカーボールにすることも可能。
Name Positionは選手名をマーカーのどこに表示するかを選べる。

直線・曲線の矢印作成
矢印は左のModeから「Line」(直線)、「Curve」(曲線)を選択する。
右側で線の色、種類、ControlPoint(角度をつける箇所の数)を選択できる。
パスは直線(Line-Solid)、クロスは曲線(Curve-Solid)、ドリブルは波線(Line-Jagged)、選手の動きは点線(Line-Dotted)といったように使い分けするとわかりやすい。

図形(円、四角形など)、フリーテキストの作成
図形の作成は左のModeから「Circle」(円)、「Rect」(四角形)、「Polygon」(変形可能多角形)を選択する。
円、四角形、変形可能な多角形でスペースを指したり、様々な用途で使用できる。
フリーテキストの作成は左のModeから「Text」を選択する。
画像に注釈を入れるときなどに使用できる。

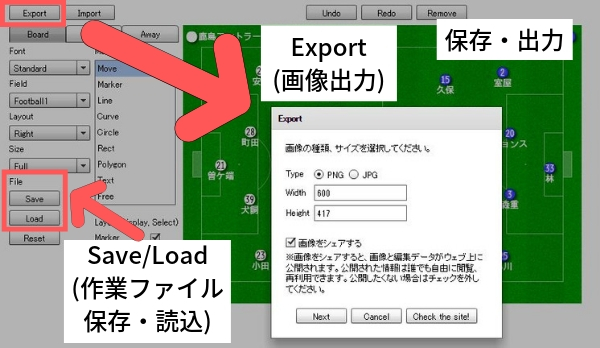
作業ファイルの保存・読込、画像ファイルの出力
左の「File」から「Save」(保存)、「Load」(読込)をすることで、作業途中のファイルを保存、読込することができる。
完成した画像ファイルは左上の「Export」からファイル形式(JPG/PNG)を指定して出力可能。
「画像をシェアする」にチェックを入れるとfootballtacticsのシェアページにデータが公開される。

スポンサーリンク
おわりに
サッカーの戦術分析を行う人が増えて、ブログやノートでfootballtacticsを利用した図解を見る機会が増えた。
公開するものでなくても、自分なりにフォーメーションを組んでみたり、攻撃パターンを考えたりする用途にも、おすすめだ。
私はブログを始める前、手書きでフォーメーションやゴールの分析をしていたことがある。手で書いたり消したりを繰り返すより、ウェブ上でかんたんにやり直しをすることができて便利になった。
サッカー好きなら一度はさわってみてほしいツールだ。
※使用している画像はfootballtacticsのスクリーンショットを私が加工したものです。